-
-
Hi Team,
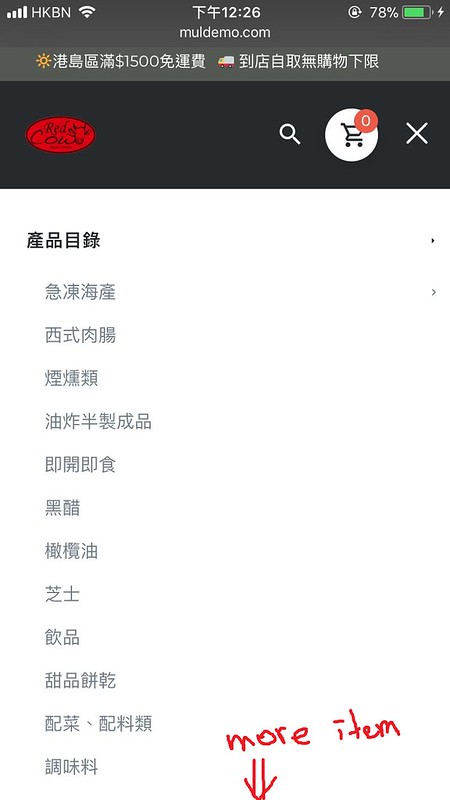
1) how can i make menu bar sticky on the mobile version?
2) how to add one more menu button on the left as shown on the yellow area?
image link: https://flic.kr/p/26rFkDZ
thanks
-
Hello,
1.Do you want to make it fixed only on Mobile?
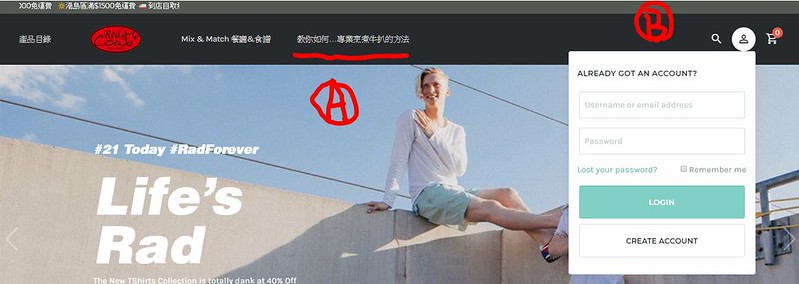
2. Please see the screenshot below: https://ibb.co/mXyTgx
https://ibb.co/eFxh8cLet us know.
Best regards!
-
thanks for your reply.
1. Yessss I want the menu bar fixed on mobile including top header, middle header and the lower header.
2. I understand how to add the button, but it does not show up on mobile version. Thats why i want add one mobile menu on the left
-
Hello,
1.By default this is not a feature in theme’s layout. If you want to add it, use custom css. Add the css in Appearance > Customize > General > Custom Codes > Custom Css. We can help you with the custom css. Please send us a link of the website.
Best regards!
-
-
Hello,
Add the css in Appearance > Customize > General > Custom Codes > Custom Css
@media (max-width: 480px){ .header-top { width: 100% !important; position: fixed !important; background-color:white !important; z-index: 5000000000 !important; } #main { padding-top: 90px; } #wpadminbar { position: fixed !important; z-index: 5000000000 !important; } }Let us know.
Best regards! -
Many Thanksssss!!!! Great theme and Wonderful support.
one thing is the sub menu cannot scroll up, therefore some item is hidden:

Besides, 2 more questions
A. How to change the main bar hover color? (i have tried many item in the customzier which does not work)

B. How to solve the color problem of the icon? I use light version. at top it works well, scrolling down, icon disappeared until hovering.

-
Hello,
1-Yes that’s right. That’s because the header position is set up to be sticky. If you do not want it, then remove the custom css suggested above.
What you are requesting is to make the same element both sticky and non-sticky. Sorry but that’s not possible.a)Change the header color in Customize > Header > Main Header Row (screenshot)
b)Please go to Customize > Header > Default Header Options, check the “Header Color” option. What option do you have selected?
This code can help also to set the icons color to your wish:.extra_tools_wrapper .tool i { color: #fff !important; }Let us know.
Best regards!
-
Thank you for kind reply and patience!
B) Yes you are right. That what I want to do. Is it possible to make changes with the sub menu Z-index for the problem? When i scroll the sub menu in mobile, the background keep scroll but the sub menu didnt.
-
Hello,
As we informed you in the last reply, the modification you request for the sticky header in mobile is not possible. If you must have it, then we recommend you to hire a developer to do the changes for you.
Sorry but this is a personal customization not included in support.Best regards!
-
-
You must be logged in to reply to this topic.