-
-
Hi,
I have a theme/plugin conflict with connections plugin .
The issue is relative a javascript code (about maps). I know that in that kind of cases is difficult to find a solution.
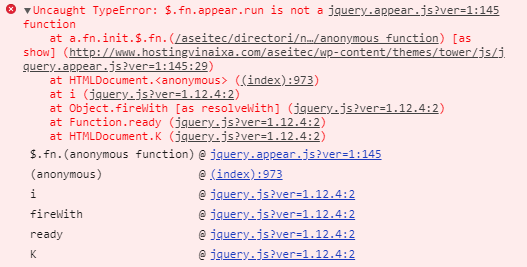
This is the console text:
[caption id="" align="alignnone" width="527"]
 Consola text[/caption]
Consola text[/caption]Any help will be wellcome
Best regards
Jordi
-
This topic was modified 7 years, 4 months ago by
Jordi.
-
This topic was modified 7 years, 4 months ago by
-
Hi,
We have solved the conflict with Connections renaming some functions on plugin’s “jquery.appear.js” file. But there are anothers javascript issues with Revslider plugin’s latest versions.
I’m going to donwgrading my Revslider to a working version to solve it.
The console errors are like this:
“TypeError: $ is not a function” main.js:502:22Best regards
Jordi
-
Hello,
Yes, it is an Revolution Slider issue that conflict with Javascripts. It will be better to downgrading the Revolution Slider to an older version. We will update the Rev Slider the latest version soon so we can check again.
You can try also with some settings of Rev Slider where they claim to fix issue with Javascript compatibility.
Best Regards!
-
Hi,
We have resolve revslider issue with some changes in your main.js file code.
var $ = jQuery.noConflict(); var $window_width = $(window).width(); var stickyNavTop = $('header#header').offset().top; var codelessSlider, msnry_blog, msnry_portfolio; jQuery(function ($){....-rest of the file-...})I don’t know if is the best solution but It works.
Best regards
Jordi
-
You must be logged in to reply to this topic.

 Consola text[/caption]
Consola text[/caption]