-
-
I want to change the color of my website’s block quotes. How do I do this?
-
Hello, sorry for the delay, can you please give me a link?
blockquote{ color:#222; }
one example of custom css code that you can add on Theme options -> GeneralThanks
-
-
Hello,
Please keep the code as suggested from my colleague above. Just:
blockquote { color: #ae0606; }Remove the “cite”. Let us know.
Best regards!
-
Sorry that didn’t work.
blockquote {
color: #253960;
}Sorry I keep asking
-
-
Hello,
Please check it now. In case you do not see the changes, clear cache and refresh page again.
Best regards!
-
sorry it’s still not changing color. I cleared my cache and tried it in a new web platform.
-
-
-
So, you need only the quote? :D
Sorry for the misunderstanding.
I have edited the html code directly in the post content. Do this:
Go to Edit Html, like in screenshot: https://tinyurl.com/yy5hsl4d
Then add this highlighted codes: https://tinyurl.com/y2shjnww
On the opening and closing quotes.
Let me know
Thanks
-
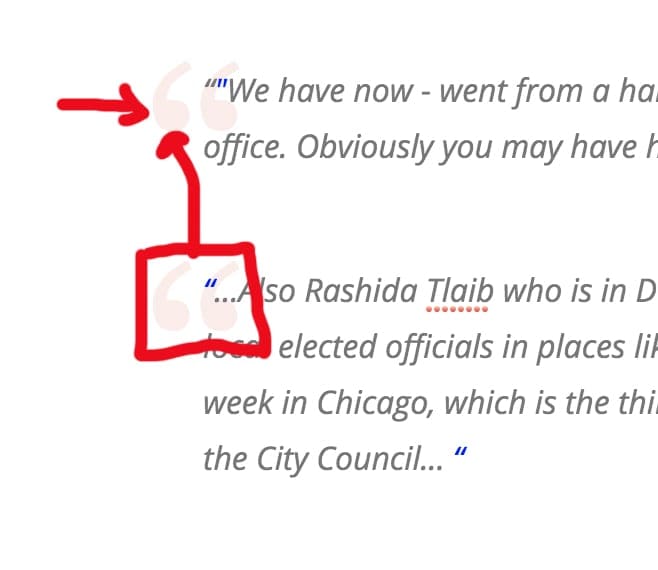
Sorry no. Please see the screen capture. Not the actual quotes. The Block Quote that is showing up big and pink.

-
It was simple, we have complicated it a lot :D sorry for that, here it is custom code:
.wp-block-quote:before{ color:#222 !important; }replace #222 with color you need
Thanks -
-
If you like our theme please rate it with 5 stars. It means a lot to us.
https://themeforest.net/downloads
Thank You!
-
You must be logged in to reply to this topic.