-
-
Hey!
I just noticed that you added the feature “Exclude post” in the portfolio carousel. That is amazing! I can finally use it in my portfolio. Just one thing – I am wondering why the slider doesn’t cut the images at the “Custom” ratio. Actually, in the Elementor preview, it does that, however, when you check it in the “Live” site, the images are in the original ratio. Is there anything we could do?
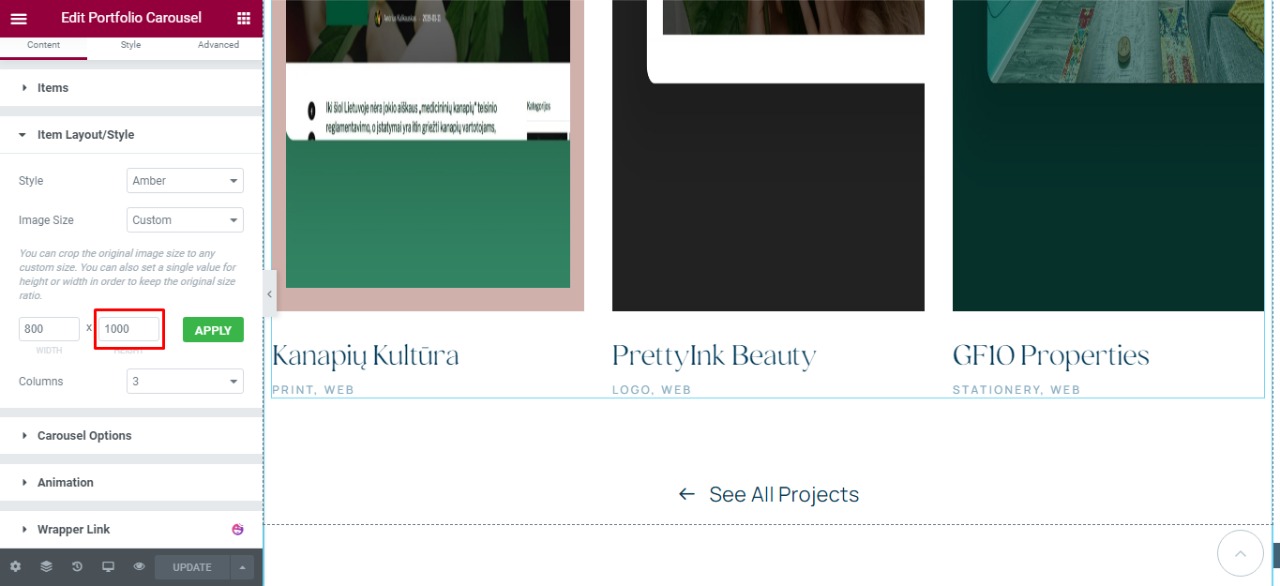
Here are the screenshots:
https://we.tl/t-0IOjJpfO9DThanks in advance,
Indre
-
Hi,
Please share latest website url, wp-admin and ftp info (login/ passwords) and send using “private reply” .Thanks,
-
-
-
-
Hi,
I have added the Size Boxes for your convience Try to add them exact size.

Thanks,
-
-
Your image seems was wrong size, Please use this box to specify the size of image.
Use all images same sizes, or Tell me if i am not getting your point.Thanks,
-
I don’t want to use images for the whole portfolio in the same size as in this slider (800px x 1000px). I need to use custom aspect ration only on the slider.
Is there anybody else in your team that can help to fix this bug? I am sure this can be fixed. Because why put this feature in the setting anyway then, if it doesn’t work?
-
-
-
-
-
It has been almost a month. Can anybody help me or not? Or should I remove my 5-star review for this theme?
-
-
I understand, but it has been a month already since I asked for help… And this is a part of my website that is in every portfolio page, so pretty noticeable. Looks unprofessional. And to change/delete it in every each of the pages would be a lot of unnecessary work.
-
Tell me how you want to have it, we will do it today.
are you talking about image ratio? -
Yes, I am talking about the image ratio. After the last corrections made, the slider of the custom size looks like this: https://drive.google.com/file/d/1XGcHId0P8hDbIKn2qWTKezw7NMxupBGe/view?usp=sharing
-
Are you working on it at the moment? I notice a few errors and my portfolio pages aren’t working. Can I turn on Maintenace mode, in case any visitors?
-
I was about to – but i cant edit the page.
any other plug-in you installed? -
-
Just FYI, I just disabled “The Plus Addons for Elementor Page Builder” plugin cause it didn’t let to load Elementor.
-
-
Hey, absolutely! Thank you so much for your hard work. Appreciate it.
-
You’re welcome :)
If you like our theme and support, leave us a 5 star ratings on Themeforest, it’s very important for us :)
https://themeforest.net/downloads
Thank You so much
-
Hi, after the recent update the Image Cropping isn’t working anymore. Plus the carousel behaves oddly, sometimes doesn’t even load the images. Page to check for example: https://ikomsdesign.com/portfolio/ipg-inflection-point-logo-design/
Screenshot: https://drive.google.com/file/d/1338RlcdkrC6PKhEYnJwfJwpC-c99Xyd3/view?usp=sharing
It is supposed to be an elongated image, for example, 800px wide and 1000px tall.
—
None of the “image sizes” is working. Any of them simply displays the image in the original ratio which is a huge bug.
-
-
Hey, would it be possible to adjust the animation overlay size as well to be the exact same size as the cropped image?
see what I mean: https://drive.google.com/file/d/1EPPgBMx1uNFopsQzwhqu6lBZ6r9bdkKa/view?usp=sharing
As you can see the pink overlay on animation starts somewhere in the middle, not at the bottom of the image like it is originally. If we could achieve this it would be perfect. -
Hamandra,
its more like customization and if i do this.
1. its doesnt comes under normal support
2. when ever you update the theme, changes will goes off. -
But this is directly related to the bug in the carousel Image size, this is not custom customization. When you select “auto” image size, the animation starts from the bottom of the image.
In regards to the Image Size feature, any other image widgets do that successfully but not the widget by Remake theme.
One should be able to select any size/aspect ratio of the image he wants or make it custom size. And this feature is obviously broken there. Will this bug be fixed any time soon? -
I will share your thoughts with my dev team, I will try to fix it back to you asap.
Thanks,
-
-
-
Hey, hmm the carousel still acts strange … :( Some images are not loaded and they are not cropped equally…
Screenshot:
https://drive.google.com/file/d/1338RlcdkrC6PKhEYnJwfJwpC-c99Xyd3/view?usp=sharing -
-
Hello, unfortunately, it is not working fine, the same problem persists.
I am tired of explaining and asking to fix this…
Thus, I will change my review of the theme from 5 stars to 3, and will change back to 5 as soon as the fix of cropping carousel images in ANY size will be made in the next theme update. Thanks and have a nice day.
-
Hi, sorry for being repetitive with this, can you please explain me again where is the problem so we can add it on update list so no more issues in the future?
Thanks
-
Hello, Ludjon, no problem, I will try to explain as clear as possible.
The Portfolio Carousel widget doesn’t “cut” the images at the Custom ratio/ image size. Actually, in the Elementor preview, it does, however, when you check it in the “Live” site, the images remain in their original ratio.
Predefined sizes such as Blog Med – 740 x 490, doesn’t work either.
The path to this option is Portfolio Carousel > Item Layout Style > Image Size.
—–
To add portfolio images in one size is not an option if you want to have an interesting parallax layout in the Portfolio grid widget.
The support agent before tried to add the premade size of the image of 800×1000 that would meet my needs. However it sometimes doesn’t work as expected, images are not displayed at all or the carousel acts weird.
Ideally, one should be able to set any Custom image size he wants.
-
Yes, that’s true, it should work as expected. Let me check.
Thanks
-
Ok, can you please check now: https://ikomsdesign.com/portfolio/ipg-inflection-point-logo-design/
It looks ok, make sure that all images has at least 800 width and 1000 height, otherwise we can set a smaller crop size.
Let me know
Thanks
-
I see that something isn’t acting as well as it should be. Let me check again.
Thanks
-
Check now please, hope it’s ok: https://ikomsdesign.com/portfolio/ipg-inflection-point-logo-design/
Thanks
-
On this page it is ok, https://ikomsdesign.com/portfolio/ipg-inflection-point-logo-design/
however, on another portfolio page, the carousel seems broken/ acts weird when you scroll further.
And this happens constantly with the premade size “Codeless Testt” – one carousel is displayed good on one page and broken on another with no obvious reason… (p.s. images are way larger than 800×100 so this shouldn’t be the problem).
To sum up, I would prefer to wait until the “Custom” image size feature will work again.
-
https://drive.google.com/file/d/1Ynh77kbtrqceM6uyRQsdbcgXxwEYXFP_/view?usp=sharing
Screen video of carousel from my side. -
Hi there, you just need to set custom size to “Custom Test” like the example I have made.
Let me test on another portfolio
-
Oh, I saw that you have already fixed that. Works everything fine now?
Thanks
-
If everything is fine, make sure to change the rating review back again, it is very important for us. And again, congratulations for the great website you have made!!
-
No, I did not fix it and the carousel is still broken on some portfolio pages. Please see the two of my answers above.
I will be completely satisfied and change my review as soon as the cropping feature will work flawlessly. Also, this issue will be fixed: https://support.codeless.co/?topic=ishmi-portfolio-grid-on-mobile
I can wait till the next update of the theme it is not a problem for me.
P.S. thanks for the kind words about my website. :)
-
Checking this portfolio:
Checking this portfolio, it works as it should be. Your portfolio carousel missing some images like this: Please recheck images and re-upload if necessary.
https://ikomsdesign.com/staging-test/wp-content/uploads/2017/10/Nail-art-by-Simona-Logo-Design-3.jpg
Thanks
-
Images are intact. This is the carousel that is not working properly. Change the image size ratio to for example “Full” and you will see that there appear images that do not work on Codeless Test.
And now I see another error.Sorry, but again, I will be completely satisfied and change my review as soon as the Image Size feature will work flawlessly. No matter which is selected.
-
I am sorry but you should check something with your cache plugins. I see images linking to staging-server. That’s not normal
-
Definitely something wrong with server config or cache, I need to disable all plugins to recheck it again. I need your permission to further check the issue.
Thanks
-
Yes, you have my permission. The sites has been backed up so no worries.
-
I just turned on the maintenance mode if that is ok. Please keep it enabled while you are working on the site. Thanks!
-
Hi again,
After a deep research i found that this is an issue related to cloudflare configurations.
https://github.com/elementor/elementor/issues/4679
Can you try to clear cloudflare cache and check maybe something is wrong configured with image compression etc.
Thanks
-
Hmm, okay, I cleared the cache in Cloudflare and turned on Developer mode. Does this help?
-
Can you turn off image compression-resizing feature on cloudflare, this can help.
Thanks
-
Also, can you please change your rating back to normal as it is an issue not related to our theme?
Thanks
-
Hi, Ludjon, my Cloudflare acc is free, so image optimization is not available. The only enabled option in Optimize section is
“Auto Minify
Reduce the file size of source code on your website.” Could that be the problem?Also, I enabled development mode again cause it turns off automatically after a while.
-
Your website is loaded in http and cloudflare transforms in https.
You should open db of WordPress and going to wp_options table.
Change siteurl and home url options to a https version.
Thanks
-
-
Your site is still in http
If you have skype please add me codeless.sol
It’s better to keep an ongoing communication to fix it as soon as possible!
Thanks
-
You must be logged in to reply to this topic.