-
-
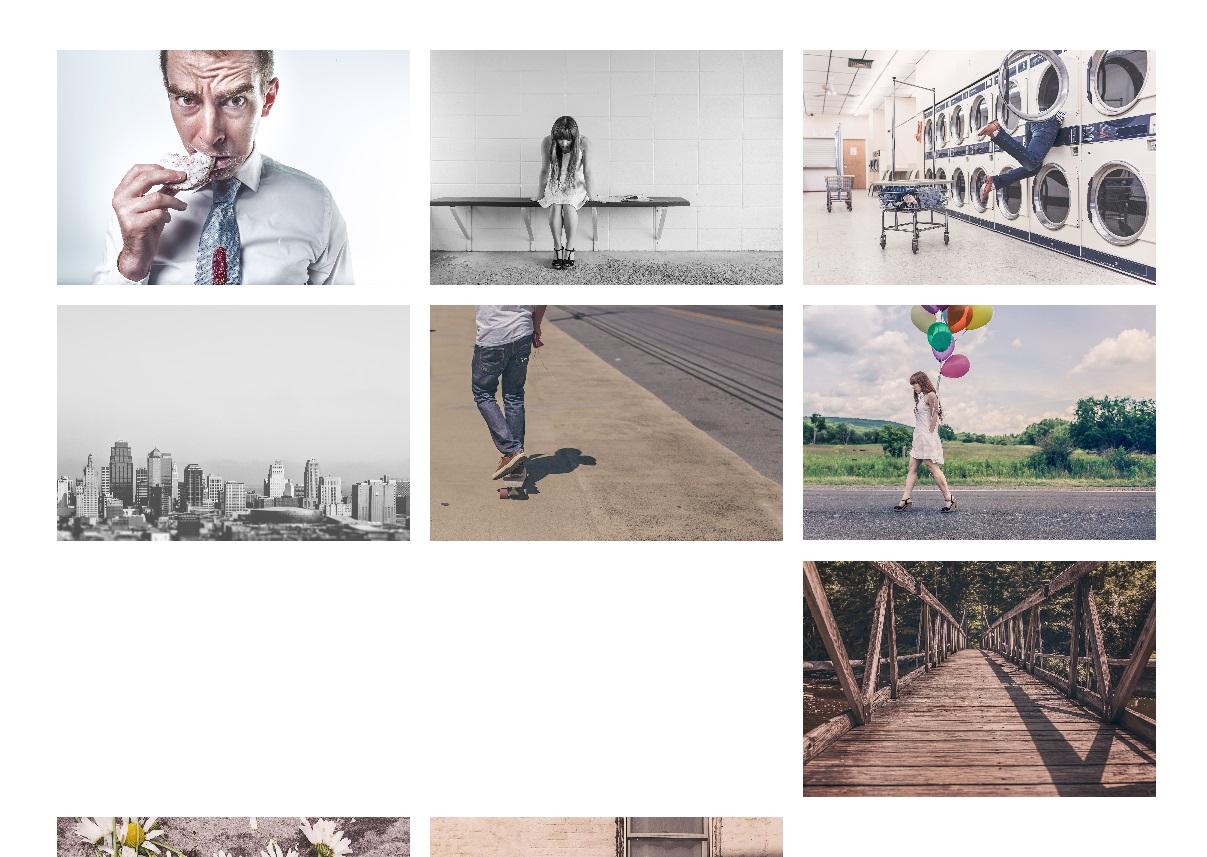
Hi, when ı try to portolio items my website ise will bad. Especially ı tried to three coloum but pictures ise looking bad.
But when ı try the vertical no problem….
I want to smaill thumnail, horizantal and three coloum…
This is problem…

Also ı wanna this style in to the portfolio. How can ı do it?

Thanx for…
-
How can ı remove this icon on my page? I dont want to remove icon next page…

-
Hello,
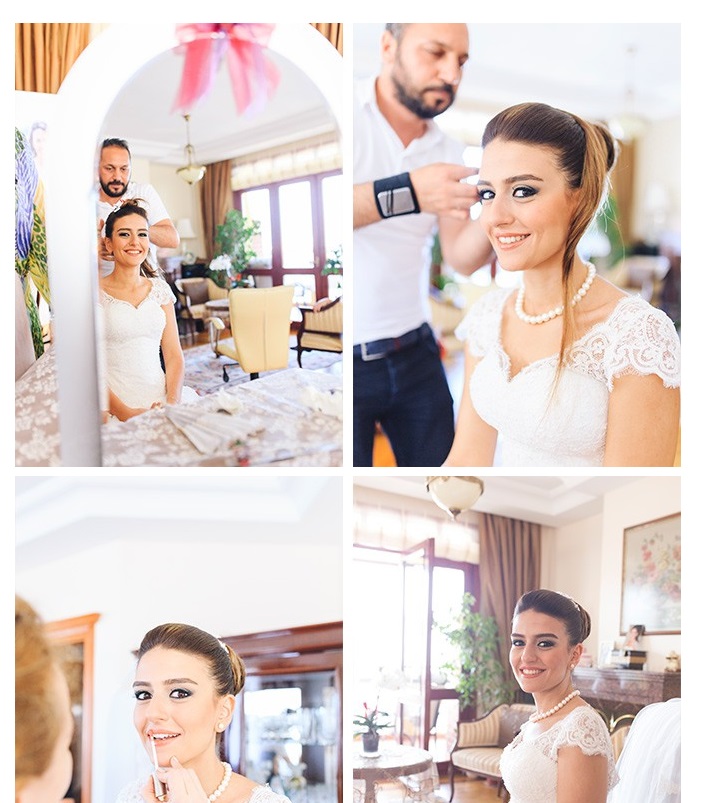
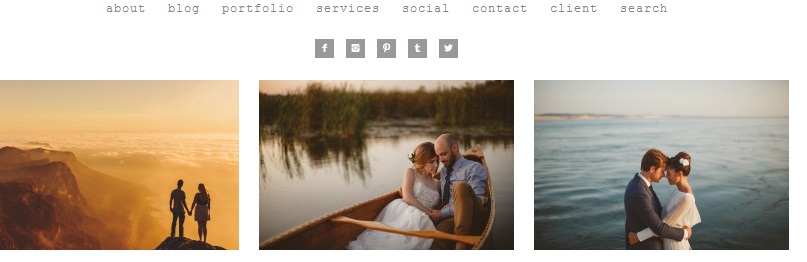
I see the portfolio items are looking ok (screenshot), did you manage to fix your issue?
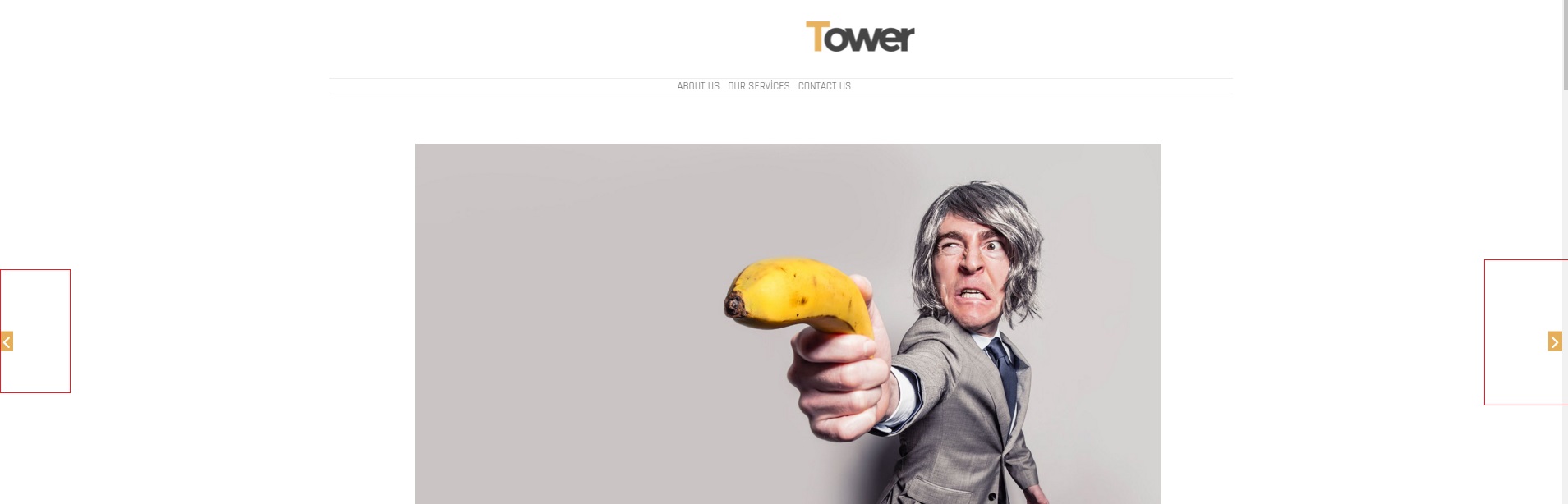
Can you please be more clear for the single portfolio item’s next/previous icons? Do you want to keep them or remove them?
Let us know.
Best regards!
-
I fixed my portfolio. but I want to remove next/previous icon. I dont want to use it in the single portfolio page.
-
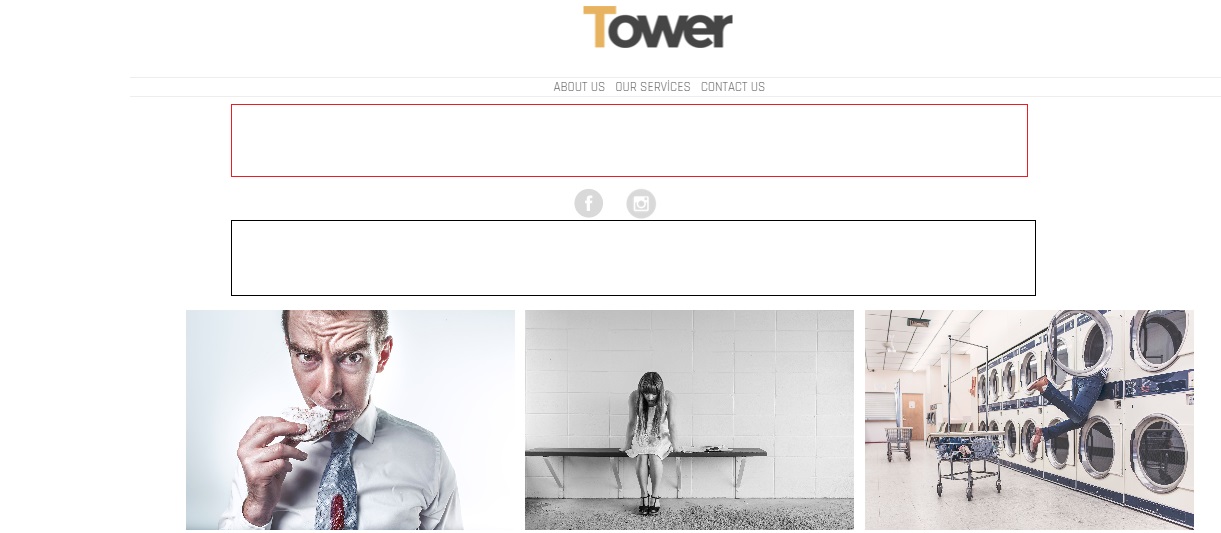
And say me please why my logo looking on the right
-
Hello,
The logo is set to be 50% on the left, in order to be in the middle of the screen. In you case it should be less for it to look centered. Please add this cod eint oyous custom css box:
.header_10 #logo { left: 40% !important;}
To remove the next/previous from portfolio single item, please add this code:.nav-growpop a.prev { display: none;} .nav-growpop a.next { display: none;}Best regards!
-
Thanx for the replay! it is working… :)
Finaly ı have a one problem :)
İf u help me ı will be happy!
Social icons and menu bar heigt… How can ı less space…

I want to like this…

This space is very good! İf u give me css code. I will be very much happy :)
-
-
You must be logged in to reply to this topic.