-
-
Looking at the in screenshots…
https://www.dentalsearchnj.com/downloads/firefox1.png
https://www.dentalsearchnj.com/downloads/firefox2.png
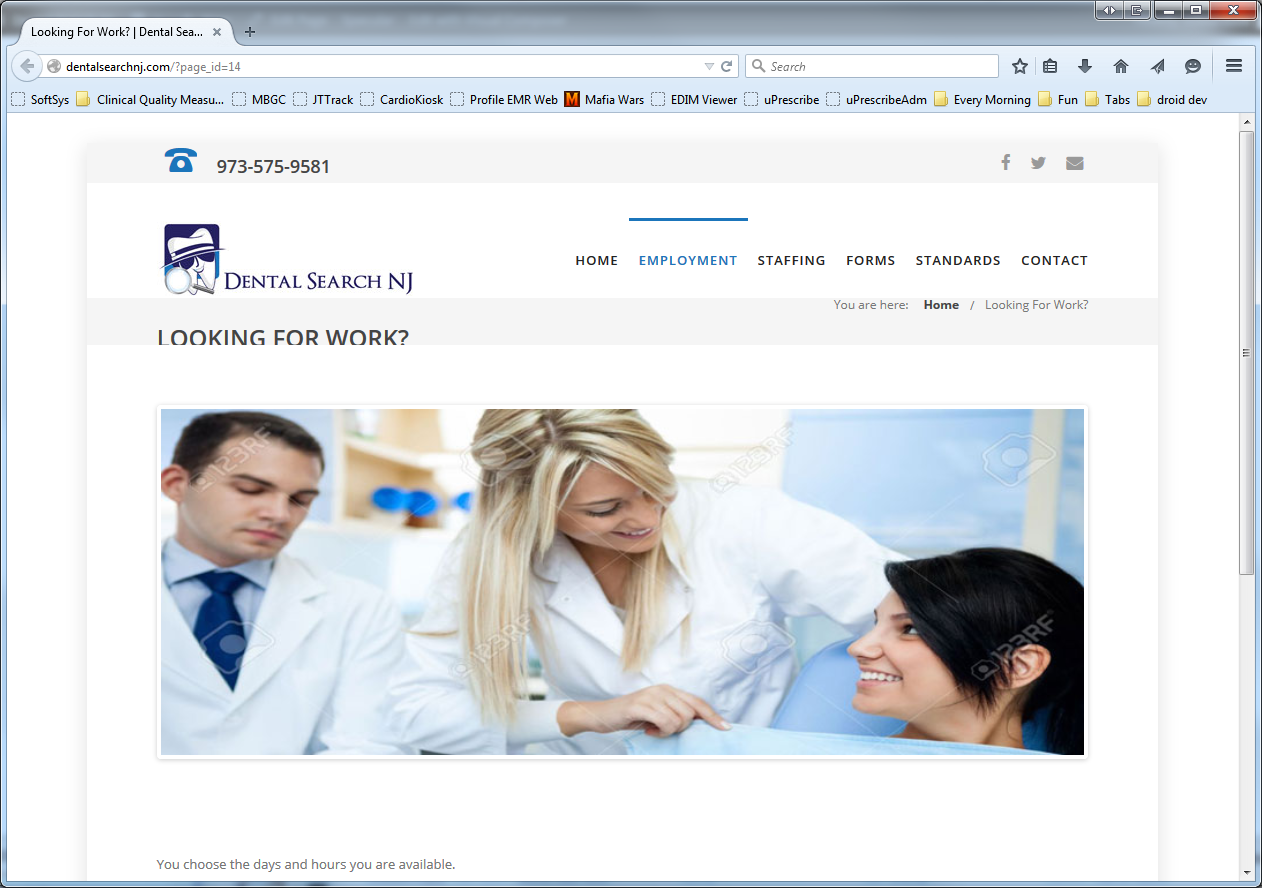
I have an odd space above the logo and menu between the menu and the social icons/phone.
You can also see that the text of Page Header is shifted down.
Please assist!
-
Hello,
Have you added any custom css code?
You can add this css code at Custom Css Box at general options to fix the issue.top_wrapper { width: 100% !important;}Best regards!
-
-
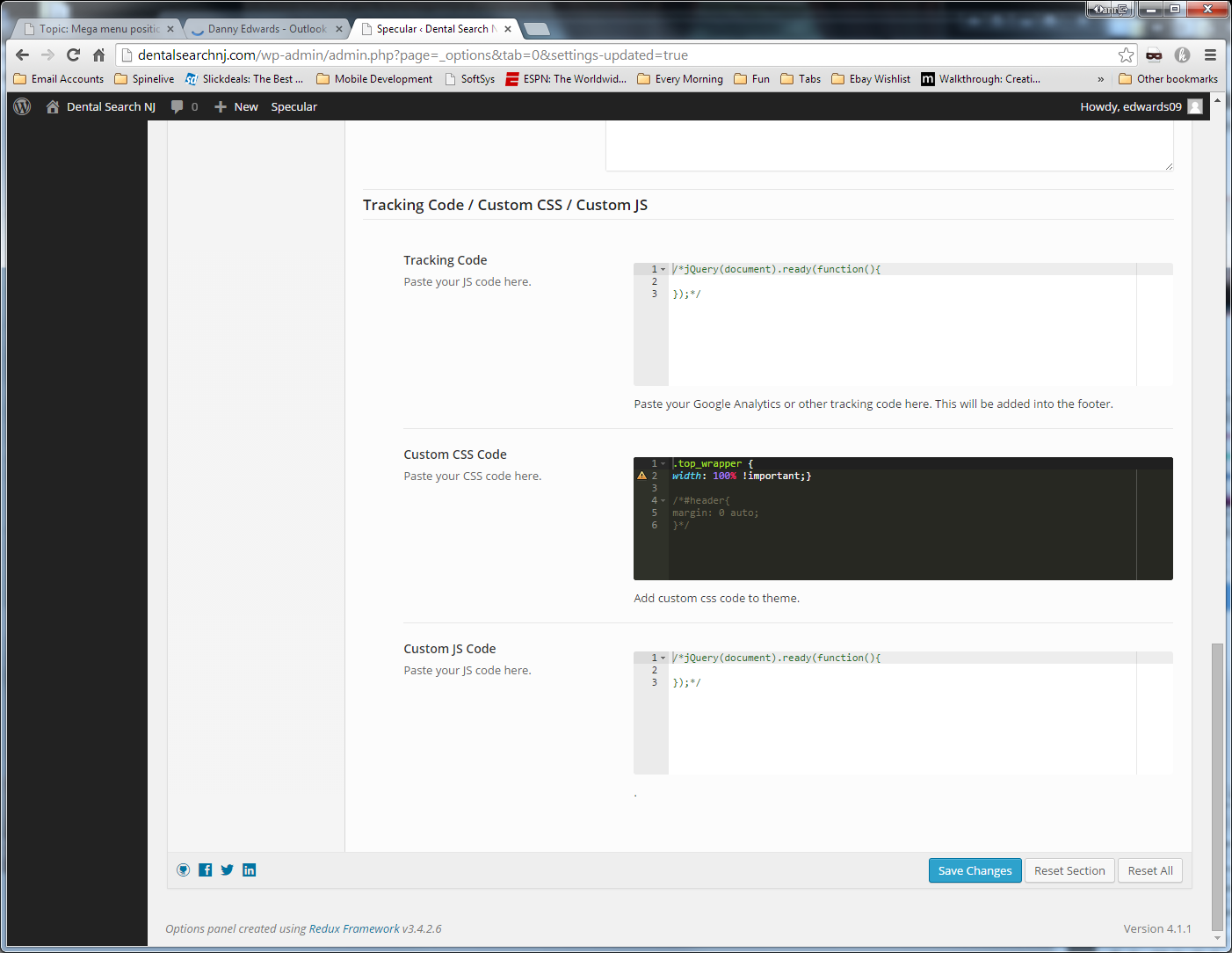
Just added css….not luck (cleared browser history/cache)
<p style=”box-sizing: border-box; color: #393d40; font-family: ‘Open Sans’, ‘Helvetica Neue’, Helvetica, Arial, sans-serif; font-size: 14px; line-height: 22px;”>https://www.dentalsearchnj.com/downloads/customcss.png</p>
<p style=”box-sizing: border-box; color: #393d40; font-family: ‘Open Sans’, ‘Helvetica Neue’, Helvetica, Arial, sans-serif; font-size: 14px; line-height: 22px;”>https://www.dentalsearchnj.com/downloads/firefox3.png</p> -
So, it turns out it was the services_small icon in the header that was pushing the content down.
How do I add the phone # icon like in the business 2 demo
[services_small icon_bool=”yes” icon=”moon-phone” style=”style_1″ color_icon_wr=”#222222″ icon_color=”#1b75bb” dynamic_content_type=”content” dynamic_page=”23″ dynamic_content_link=”#” align=”left” title=””]<h3>999-999-9999</h3>[/services_small]
-
Hello,
You should add this shortcode:
[icon_text icon="moon-phone-hang-up"]+ (224) 115 44[/icon_text]
in Appearances > Widgets > Top Header Area. (screenshot) In order to have the demo preview of phone number.Best regards!
-
You must be logged in to reply to this topic.