-
Topic: Menu Problem in mobile view
Hello
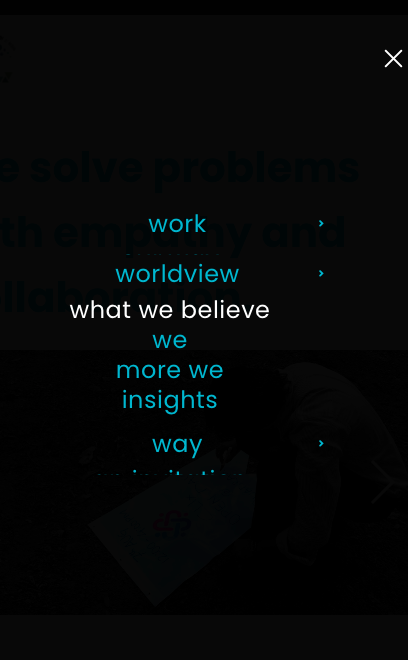
As some people here, the menu items are not displayed in burger menu on mobile view.
it is possible to fix the problem or explain what to change in my theme.
i guess it is a problem in css or js , no?
Hi
We have launched our website – http://www.higheratwork.com and are facing critical navigation and layout issues.
1. Menu – In mobile view (I am using android) when I click on the main header, many time instead of displaying the submenu items, I am taken to the page linked to the main header. Can we disable the link for the main headers (work, worldview and way)? Only keep the links active for subheads under each.
2. The portfolio grids are overlapping – 1st and 2nd overlapping; 8 and 9 overlapping. this is only happening in the mobile view and displays correctly on refresh..
We have launched the website so request you to urgently fix these issues please.
I’m having the same problem many others are apparently. No menu hamburger showing up on mobile. Solution please?
Topic: Mobile issues