-
Topic: Mobile menu text color
Hi,
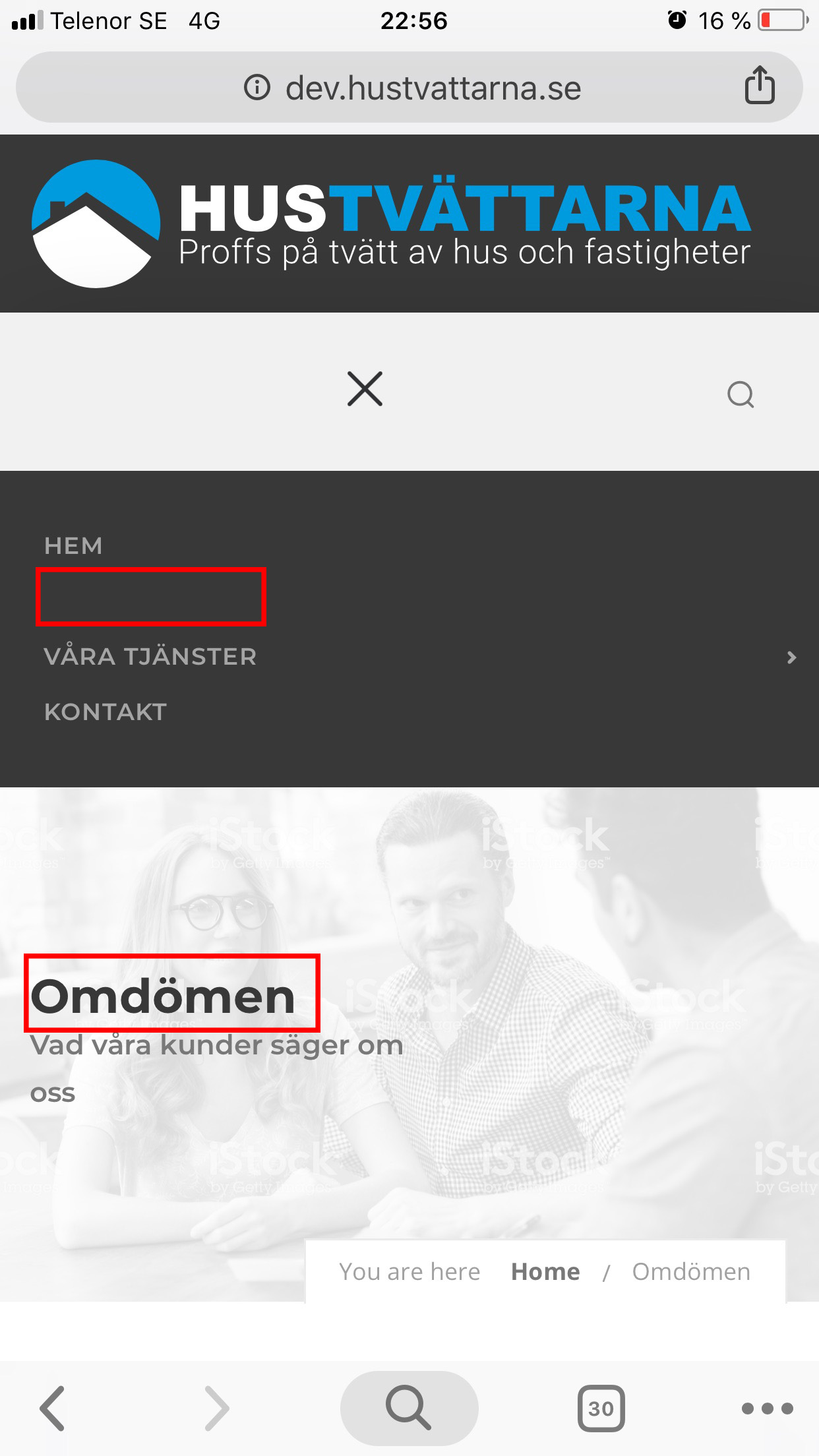
The active page menu item is not visible (or wrong color) in the mobile menu. Also when i click another item it dissapears (or changes to the same color as the menu background).
How do i Fix this?
Best regards,
Kim
Hi,after the template installation the main menu is not visible on responsive view and the inspector shows the following error:
VM2262:2 Uncaught Error: No user specified. Use the ‘userId’ option. at e._buildUrl (eval at (jquery.js?ver=1.12.4:2), :2:5260) at e.run (eval at (jquery.js?ver=1.12.4:2), :2:1021) at codeless-main.js?ver=4.9.8:2586 at codeless-main.js?ver=4.9.8:4448 at Array.forEach () at codeless-main.js?ver=4.9.8:4447 at Array.map () at Object.onLoad (codeless-main.js?ver=4.9.8:4446) at i (jquery.js?ver=1.12.4:2) at Object.fireWith [as resolveWith] (jquery.js?ver=1.12.4:2)
how can we fix this?
Many thanks
Topic: Menu Style – Different Font
Hello,
I need to change the font style of the menu (form mobile and for desktop), can you help me with this please?
Regards.
Topic: Mobile Menu Not Working
Hello,
On mobile devices the hamburger menu in the top right of the screen will not trigger. Do you know what may be causing the issue and could you help us mitigate the issue as soon as possible?
Thank you,